UX Design
Creating order from chaos since 2001.
Empathy Tutor App + Responsive Website
Empathy Tutor is an app and responsive website that focuses on helping tweens and teens learn more about and practice empathy in their communication. It also offers support to parents and teachers in educating the teens in their lives. With the increase in texting and social media usage, teens are struggling with communication skills resulting in strained relationships. Parents and educators need support and tools to model healthy communication skills. Teens need an engaging way to learn and practice those skills. The goal was to design an app that would improve education on the topic of empathetic communication to help teens build strong relationships and to aid parents and educators in modeling healthy communication skills.
Empathy Tutor Case Study Slide Deck | Low-fidelity wireframe prototype for App | High-fidelity prototype for App | Hi-fidelity prototypes for phone, tablet, and desktop
Maiz App
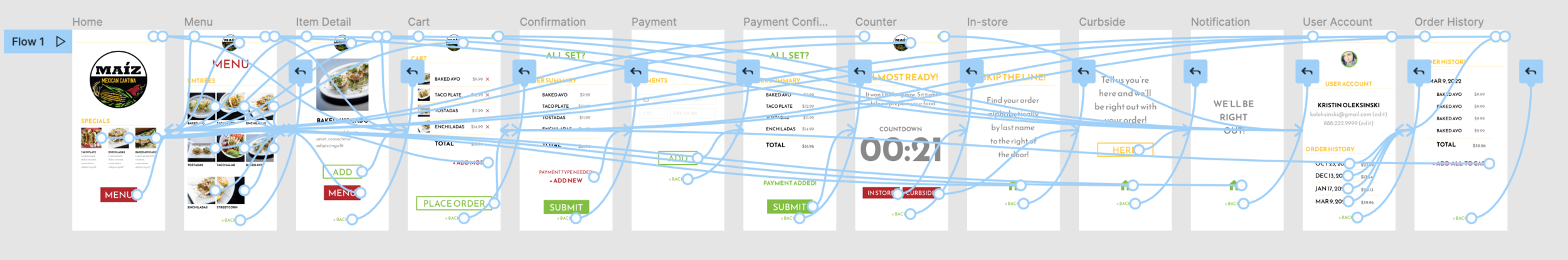
Maiz Mexican Cantina is a local favorite in Ypsilanti, MI. During the pandemic, they were required to pivot from a primarily in-person eatery to one offering a variety of carryout options. To help make this transition as painless as possible, I decided to create an app that would make the process of ordering food and pickup up curbside or in-store simple and seamless.
Maiz App Case Study Slide Deck | Low-fidelity wireframe prototype | High-fidelity prototype
Snack Shack Digital Menu
The Snack Shack is a local poolside snack shop that caters to the members of the Chippewa Tennis + Pool Club. The clientele ranges from adults to young children, and everyone in between. Patrons visit the shop on busy pool days, after swim practice, and during tennis events. The Snack Shack is a busy place during the summer, but there is only one handwritten menu available on the wall in the small lobby of the store. The lobby gets crowded with guests deciding what they want to order. I wanted to create a digital menu that guests could view from their phone, laptop, or smartwatch from anywhere. This would alleviate the congestion in the lobby and help users decide what they’d like to order prior to entering the shop, easing the crowding issue. With the use of QR codes strategically placed around the pool, the hope is to increase the use of the digital menu and reduce crowding in the Snack Shack lobby. Users can socialize while viewing the menu in the dining area, make their selections, and determine their total anywhere in the pool area prior to ordering.
Snack Shack Digital Menu Case Study Slide Deck | Low-fidelity wireframe prototype | High-fidelity prototype | Mobile flyout menu prototype